Belajar Livewire 3
Tulisan berseri tentang Laravel + Livewire 3 dari awal, dengan kasus sederhana memanfaatkan fitur dasar Livewire.
Menampilkan Data Menggunakan Komponen

Menampilkan Data dengan Komponen#
Setelah berhasil menampilkan data menggunakan Livewire, berikutnya kita akan coba pecah menjadi sebuah komponen yang lebih kecil. Contoh kasus ini adalah daftar dari bukunya kita akan pecah menjadi sebuah komponen tersendiri.

Pertama, buat sebuah komponen Livewire baru, denga perintah :
php artisan make:livewire Book/Components/BookCard
Setelah berhasil, salin kode yang ada sebelumnya ke resources/views/livewire/book/components/book-card.blade.php
<div class="rounded-lg bg-gray-100 p-4 shadow">
<h1 class="font-bold">{{ $book->title }}</h1>
<p class="text-sm text-gray-500">Author : {{ $book->author }}</p>
</div>
Kemudian perbarui kode pada resources/views/livewire/book/book-list.blade.php
<div class="space-y-2">
@foreach ($books as $book)
<livewire:book.components.book-card />
{{-- digunakan untuk memanggil komponen `Livewire` --}}
@endforeach
</div>
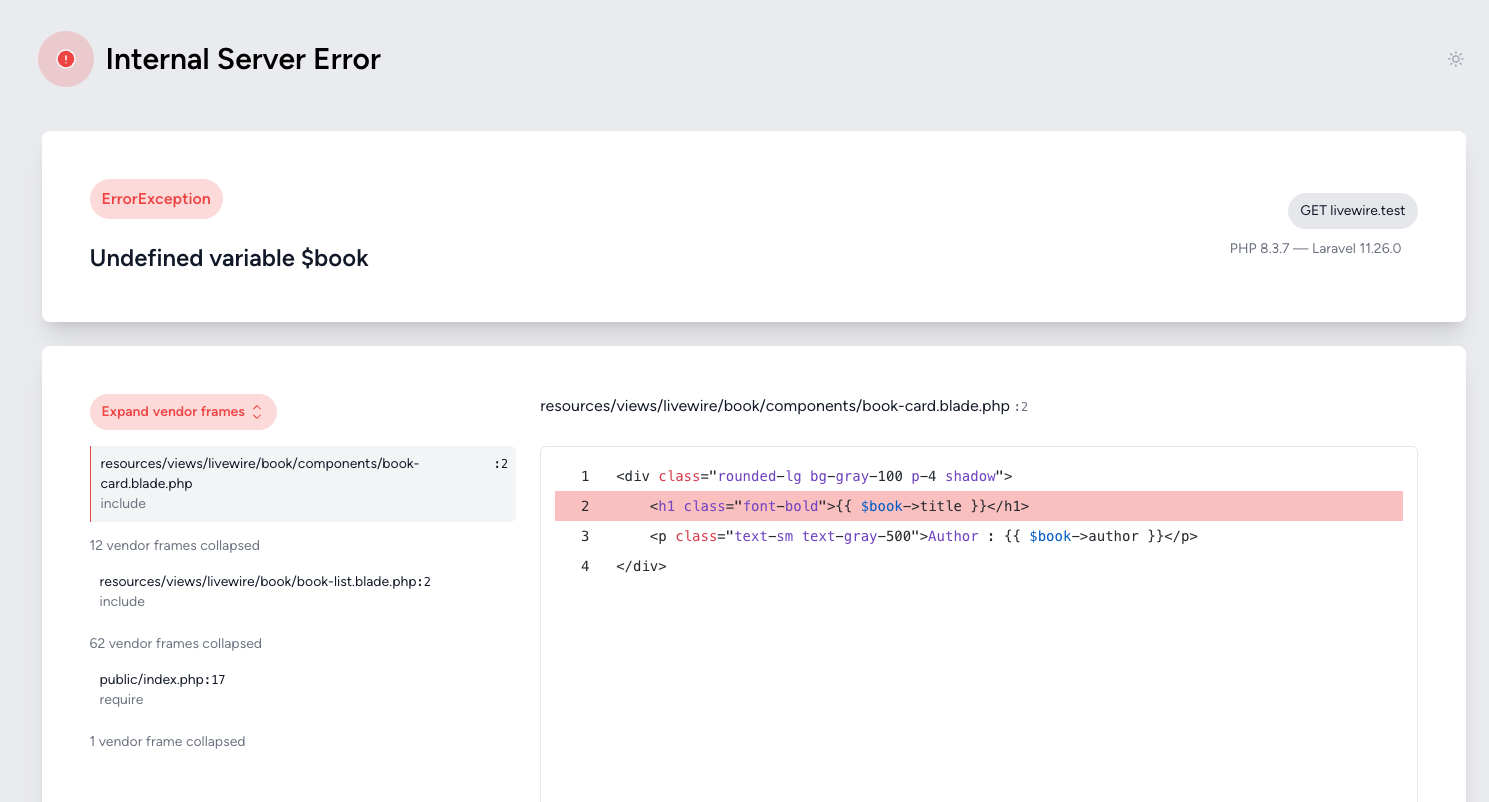
Selanjutnya coba akses kembali halaman http://localhost:8000/books, dan lihat apa yang terjadi sekarang, DUARRR!!!

Error !! HAHA, seperti yang ditampilkan / yang bisa kita baca, dinyatakan bahwa errornya terjadi karena variabel $book ini nggak ada. Untuk mengatasinya buatlah agar komponennya bisa menerima variabel dengan menambahkan kode berikut ke app/Livewire/Book/Components/BookCard.php .
<?php
namespace App\Livewire\Book\Components;
{+use App\Models\Book;+}
use Livewire\Component;
class BookCard extends Component
{
{+ public Book $book;+}
public function render()
{
return view('livewire.book.components.book-card');
}
}
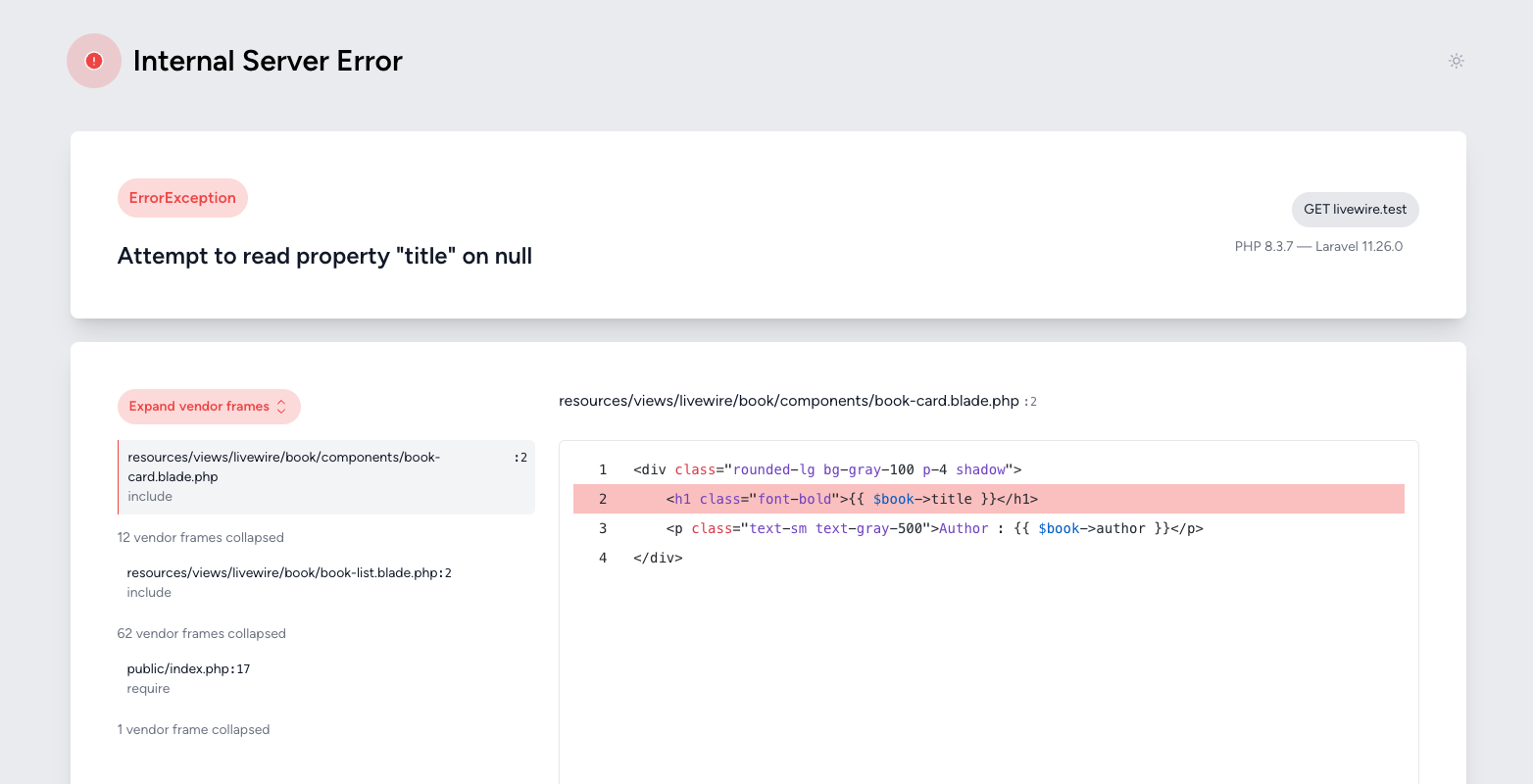
Setelah itu, jika dicek lagi halamannya, ternyata masih ada error lagi, tapi berbeda, kali ini propertinya yang tidak bisa dibaca atau disebabkan datanya kosong.

Nah, agar variabel atau properti $book ini punya nilai, maka pada file resources/views/livewire/book/book-list.blade.php harus mengirimkan variabel $book dengan cara :book=$book.
<div class="space-y-2">
@foreach ($books as $book)
<livewire:book.components.book-card :book=$book />
{{-- digunakan untuk memanggil komponen `Livewire` --}}
@endforeach
</div>
Akhirnya, ketika kita coba buka halamannya lagi, kita sudah menemukan tampilan yang sama seperti sebelumnya, dengan tambahan kita sudah belajar tentang komponen dan cara mengirimkan variabel ke komponen lainnya di Livewire.
Selanjutnya, kita akan pelajari bagaimana menambahkan data tanpa reload dengan Livewire.