Belajar Livewire 3
Tulisan berseri tentang Laravel + Livewire 3 dari awal, dengan kasus sederhana memanfaatkan fitur dasar Livewire.
Membuat Pagination di Livewire 3

Sudah berhasil dengan menampilkan data dan menambahkan validasi pada form tambah data. Sekarang kita akan coba implementasikan untuk membuat pagination.
Pada dasarnya pagination pada Livewire sama seperti yang ada pada Laravel. Pertama perbarui kode pada app/Livewire/Book/BookList.php pada method mount() dan refreshBookList() yang awalnya menggunakan get() menjadi paginate(5).
public function mount()
{
$this->books = Book::paginate(5);
}
public function refreshBookList()
{
$this->books = Book::paginate(5);
}
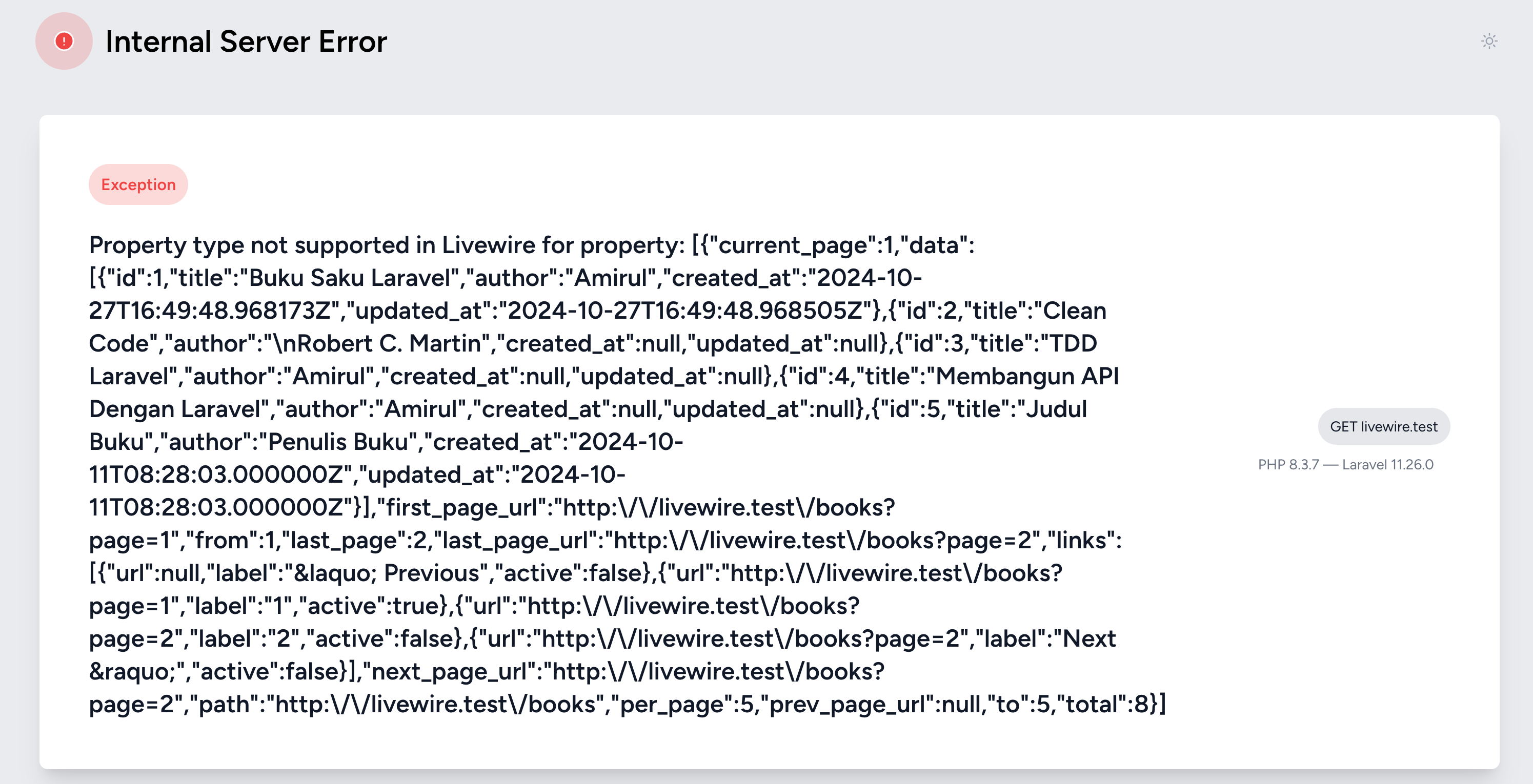
Ternyata kita ketemu error yang kurang lebih seperti ini:

Setelah mencari tahu, ternyata error ini terjadi karena beberapa hal
- Serialization yang kompleks dari
paginated eloquent collection - Lifecycle Hook, ketika kita buat pagination pada
mount()dimanamount()hanya sekali saja diload - TIdak kompatibel dengan reactivity dari Livewire
Jadi bagaimana solusinya ? Solusinya kita bisa passing $books sebagai variabel dari view, dan kita juga bisa memindahkan listener dari eventnya ke method render()
<?php
namespace App\Livewire\Book;
use App\Models\Book;
use Livewire\Attributes\On;
use Livewire\Component;
class BookList extends Component
{
{- public $books = [];
public function mount()
{
$this->books = Book::paginate(5);
} -}
{+ #[On('book-created')] +}
public function render()
{
{+ return view('livewire.book.book-list', [
'books' => Book::paginate(5),
]); +}
}
{- #[On('book-created')]
public function refreshBookList()
{
$this->books = Book::paginate(5);
} -}
}
Nah, sekarang tidak ada error, tapi untuk link pagination belum muncul, tentu saja kita harus menambahkan pada viewnya di resources/views/livewire/book/book-list.blade.php
<div class="space-y-2">
<livewire:book.components.book-form />
@foreach ($books as $book)
<livewire:book.components.book-card :book=$book :wire:key="$book->id" />
{{-- digunakan untuk memanggil komponen `Livewire` --}}
@endforeach
{+ {{ $books->links() }} +}
</div>
Kemudian jika dicoba lagi, sekarang untuk link pagination sudah munculm tetapi untuk halamannya masih terjadi reload ketika klik link pagination.
Agar pagination tanpa reload, kita cukup tambahkan trait WithPagination pada class Livewire.
<?php
namespace App\Livewire\Book;
use App\Models\Book;
use Livewire\Attributes\On;
use Livewire\Component;
{+use Livewire\WithPagination;+}
class BookList extends Component
{
{+ use WithPagination; +}
#[On('book-created')]
public function render()
{
return view('livewire.book.book-list', [
'books' => Book::paginate(5),
]);
}
}
Nah dengan menambahkan trait tersebut saja kita sudah bisa mendapatkan pagination tanpa reload sekarang.
Selanjutnya kita akan buat fitur untuk pencarian yang "real-time" di tulisan lanjutan..