Belajar Livewire 3
Tulisan berseri tentang Laravel + Livewire 3 dari awal, dengan kasus sederhana memanfaatkan fitur dasar Livewire.
Menambahkan Data Tanpa Reload Halaman

Selesai dengan menampilkan data dengan komponen, kita lanjut untuk membuat form yang digunakan untuk menambahkan data buku. Nah, karena kita sudah berkenalan dengan komponen, maka untuk form akan kita buat dengan komponen juga.
Buat komponen untuk form tambah buku.
php artisan make:livewire Book/Components/BookForm
Seperti biasa akan ada dua file yang dibuat Class & View.
CLASS: app/Livewire/Book/Components/BookForm.php
VIEW: resources/views/livewire/book/components/book-form.blade.php
Membuat Tampilan Form#
Pertama, kita buat dulu tampilannya ya, buka file resources/views/livewire/book/component/book-form.blade.php dan salin kode di bawah ini.
<div>
<form action="" class="flex flex-col space-y-2" wire:submit.prevent="addBook">
{{-- wire:submit.prevent="addBook" digunakan untuk mencegah behavior asli sebuah form ketika disubmit, sedangkan value `addBook` adalah method yang tersedia dari Class file Livewire --}}
<input class="rounded-lg border border-gray-500 p-2" name="title" placeholder="Isi dengan judul buku"
type="text">
<input class="rounded-lg border border-gray-500 p-2" name="author" placeholder="Isi dengan penulis buku"
type="text">
<button class="rounded-lg bg-teal-500 p-2 text-white">Tambah</button>
</form>
</div>
Kemudian tambahkan komponen di atas ke dalam book-list.blade.php
<div class="space-y-2">
{+ <livewire:book.components.book-form /> +}
@foreach ($books as $book)
<livewire:book.components.book-card :book=$book />
{{-- digunakan untuk memanggil komponen `Livewire` --}}
@endforeach
</div>
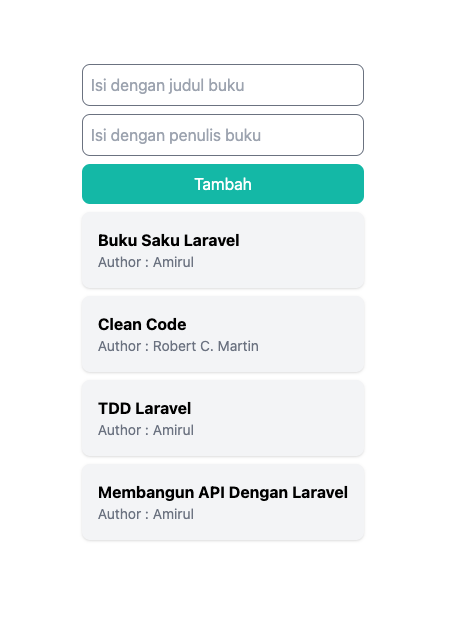
Maka saat kita akses halamannya, kurang lebih tampilannya akan seperti ini.

Membuat Fungsi Pada Class File#
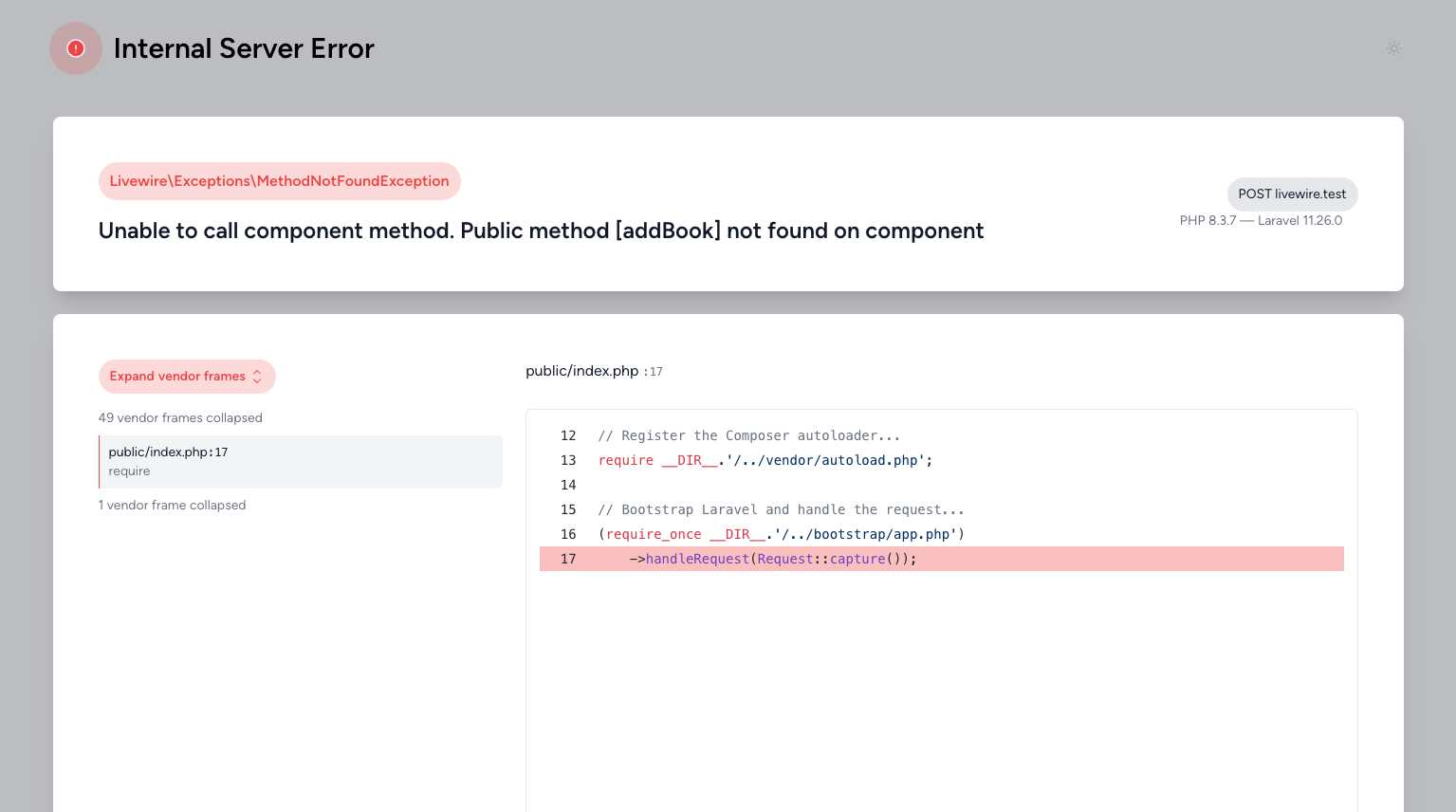
Namun, ketika kita coba klik "Tambah", maka kita akan menemui error yang disebabkan fungsi atau method addBook tidak ada di dalam Class file.

Tugas kita selnjutnya tentu saja membuat fungsi menambahkan data buku ke database pada class file yang berada di app/Livewire/Book/Components/BookForm.php
<?php
namespace App\Livewire\Book\Components;
use App\Models\Book;
use Livewire\Component;
class BookForm extends Component
{
public $title;
// public properti yang bisa digunakan pada view untuk data `title`
public $author;
// public properti yang bisa digunakan pada view untuk data `author`
public function render()
{
return view('livewire.book.components.book-form');
}
public function addBook()
{
Book::create([
'title' => $this->title,
'author' => $this->author,
]);
}
}
Kemudian pada viewnya, tambahkan atribut wire:model pada masing masing input agar merefleksikan nilai dari properti yang sudah kita buat tadi.
<input class="rounded-lg border border-gray-500 p-2" name="title" placeholder="Isi dengan judul buku" type="text" wire:model="title">
<input class="rounded-lg border border-gray-500 p-2" name="author" placeholder="Isi dengan penulis buku" type="text" wire:model="author">
Setelah itu, kembali buka halamannya dan coba ketikkan judul dan penulis buku, kemudian klik 'Tambah".
 '
'
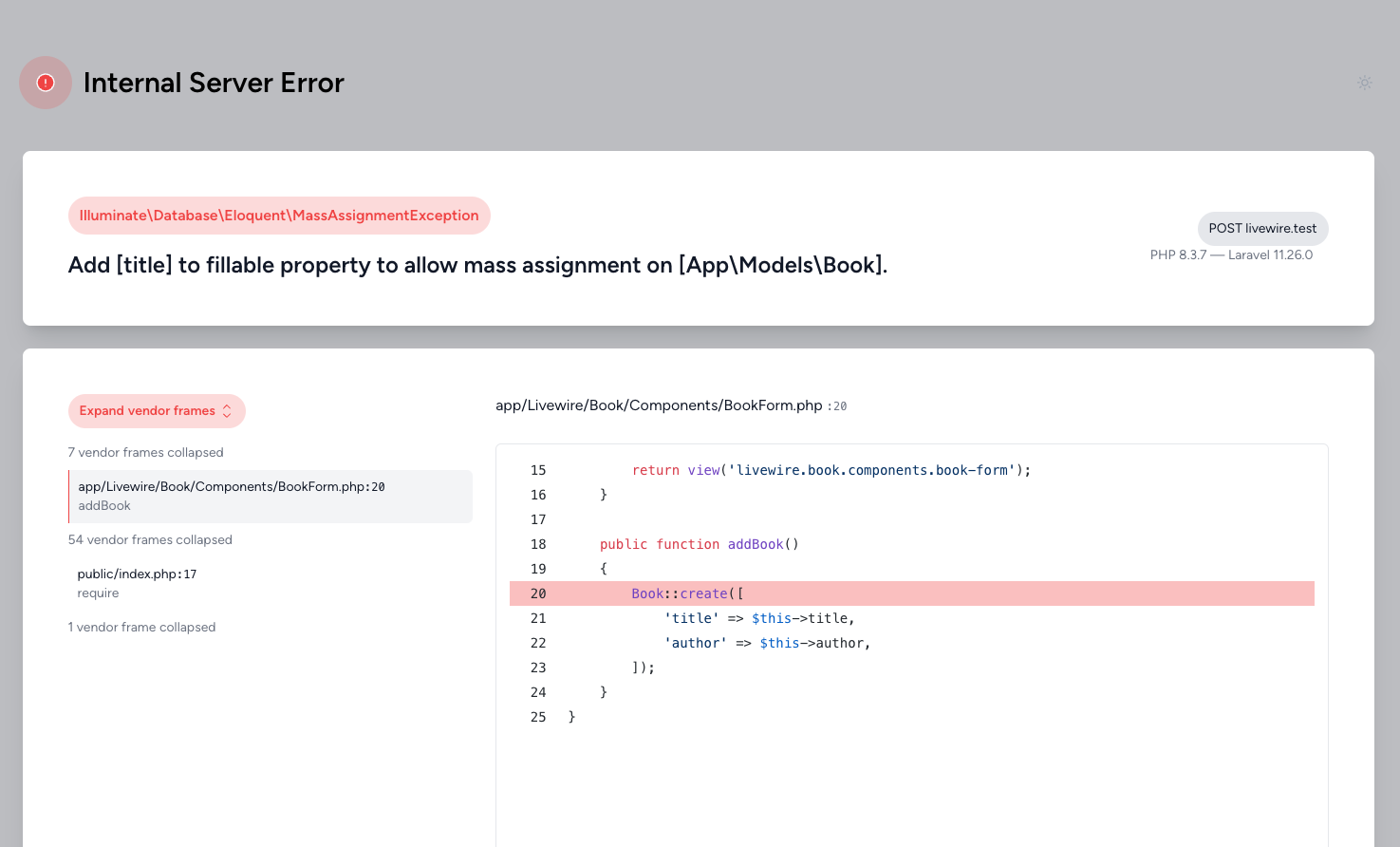
Lagi lagi error, tapi kali ini error dari Laravel seperti biasa ya, karena kita belum definisikan $fillable untuk kolom kolomnya, mari selesaikan masalahnya dengan menambahkan $fillable = ['title', 'author']; pada app/Models/Book.php:
protected $fillable = ['title', 'author'];
Sekarang, kalau dicoba lagi untuk mengisi dan klik tambah tidak ada lagi error, namun masih belum sesuai judul tulisannya "tanpa reload".
Menambahkan & Menampilkan Data Tanpa Reload#
Yap, kali ini kita sudah berhasil menambahkan data, namun masih perlu reload untuk data bisa tampil. Mari kita buat agar tanpa reload.
Pertama, kita harus menambahkan dispatch event dari komponen BookForm pada method addBook()
public function addBook()
{
Book::create([
'title' => $this->title,
'author' => $this->author,
]);
{+ $this->dispatch('book-created'); +}
}
Kemudian tambahkan beberapa kode yang digunakan untuk "listen" pada event yang di dispatch tadi pada komponen BookList
<?php
namespace App\Livewire\Book;
use Livewire\Attributes\On;
class BookList extends Component
{
#[On('book-created')]
public function refreshBookList()
{
$this->books = Book::get();
}
}
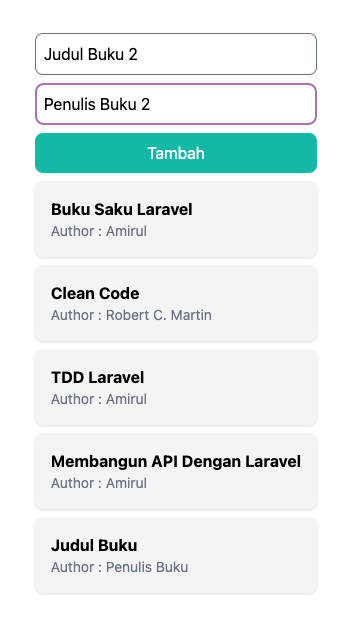
Setelahnya, kita coba untuk buat data baru, di bawah ini adalah kondisi ketika saya akan menambahkan data buku baru.

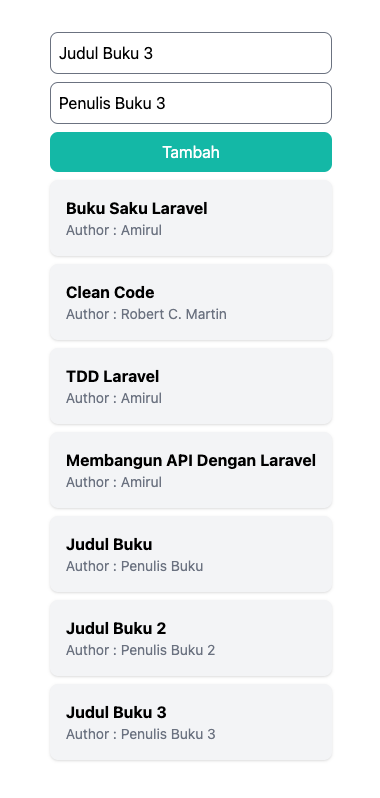
Kemudian saya klik "Tambah", dan apa yang terjadi ? seperti gambar di bawah ini.

Untuk kasus tanpa reload sudah teratasi, tapi sayangnya datanya masih salah atau tidak benar, nah ini yang sebelumnya kita terlewatkan pada perulangan atau looping di livewire, kita harus menambahkan wire:key sebagai identifier.
Buka file resources/views/livewire/book/book-list.blade.php dan tambahkan wire:key yang biasanya nilainya adalah sebuah id atau kolom yang unik dari data.
<livewire:book.components.book-card :book=$book :wire:key="$book->id" />
Kemudian, jika dicoba kembali maka sudah sesuai ekspektasi kita ya, tanpa "reload" dan data yang ditampilkan juga sudah benar, tapi ternyata masih ada yang mengganjal. Yakk!! formnya tidak kosong kembali.

Oke, untuk masalah ini cukup mudah, kembali pada komponen BookForm kemudian tambahkan $this->reset() pada method addBook() setelah create data.
public function addBook()
{
Book::create([
'title' => $this->title,
'author' => $this->author,
]);
$this->reset(['title', 'author']);
$this->dispatch('book-created');
}
Nah, sudah selesai, harusnya sekarang form dan list datanya sudah ideal, selanjutnya kita akan coba tambahkan validasi pada form yang sudah kita buat.