Tutorial CRUD Laravel 10 - Membuat Aplikasi Kontak
Tutorial CRUD Laravel 10 dengan studi kasus membuat sebuah aplikasi daftar kontak, mencakup CRUD, upload file, pagination & pencarian.

Menambahkan data ke dalam database sudah selesai, berikutnya kita akan menampilkan data contact yang sudah ada.
Untuk menampilkan data kita akan menggunakan method index() yang ada pada ContactController
public function index()
{
return view('contacts.index', [
'contacts' => Contact::latest()->get(),
]);
}
Kemudian buat file dengan nama index.blade.php di dalam folder resouces/views/contacts dan berikut kode untuk tampilannya.
<x-app-layout>
<x-slot name="header">
<h2 class="font-semibold text-xl text-gray-800 leading-tight">
{{ __('List Contact') }}
</h2>
</x-slot>
<div class="py-12">
<div class="max-w-7xl mx-auto sm:px-6 lg:px-8">
<div class="p-4 sm:p-8 bg-white shadow sm:rounded-lg">
<h2 class="text-lg font-medium text-gray-900">
{{ __('Contact List') }}
</h2>
<p class="mt-1 mb-2 text-sm text-gray-600">
{{ __('Here is your contact list.') }}
</p>
<div class="flex justify-end">
<a href="{{ route('contacts.create') }}"
class="px-4 py-2 bg-indigo-500 rounded hover:bg-indigo-700 my-2 ring-indigo-300 border border-indigo-200 text-white">Create
Contact</a>
</div>
<table class="table-auto w-full">
<thead>
<tr>
<th class="p-2 border">Name</th>
<th class="p-2">Avatar</th>
<th class="p-2 border">Phone number</th>
<th class="p-2 border">Gender</th>
</tr>
</thead>
<tbody>
@foreach($contacts as $contact)
<tr>
<td class="border p-2">{{ $contact->name }}</td>
<td class="p-2 flex justify-center">
<img src="{{ Storage::url($contact->avatar) }}" class="h-32 w-32" />
</td>
<td class="border p-2">{{ $contact->phone_number }}</td>
<td class="border p-2">{{ $contact->gender }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</x-app-layout>
Kemudian jalankan perintah di bawah ini untuk update aset-aset, agar tampilannya bisa sesuai dengan perubahan yang dibuat. Perintah ini WAJIB DIJALANKAN ketika development agar kalian tidak stres karena heran kenapa tampilannya tidak sesuai dengan perubahan yang dibuat.
npm run dev

Jika diperhatikan gambar yang sudah di upload tidak tampil, permasalahannya adalah pada file yang not found. Untuk mengatasinya, pertama jalankan perintah berikut.
php artisan storage:link
Ternyata, ketika kita coba buka kembali, belum muncul gambarnya, mari coba tambahkan data baru lagi dan lihat apakah data baru akan muncul gambarnya ?

Ternyata belum berhasil juga, sekarang buka file .env dan cari bagian FILESYSTEM_DISK ganti nilainya menjadi public .
FILESYSTEM_DISK=public
Buat data kontak baru lagi, dan coba cek sekali lagi apakah sudah muncul gambarnya?

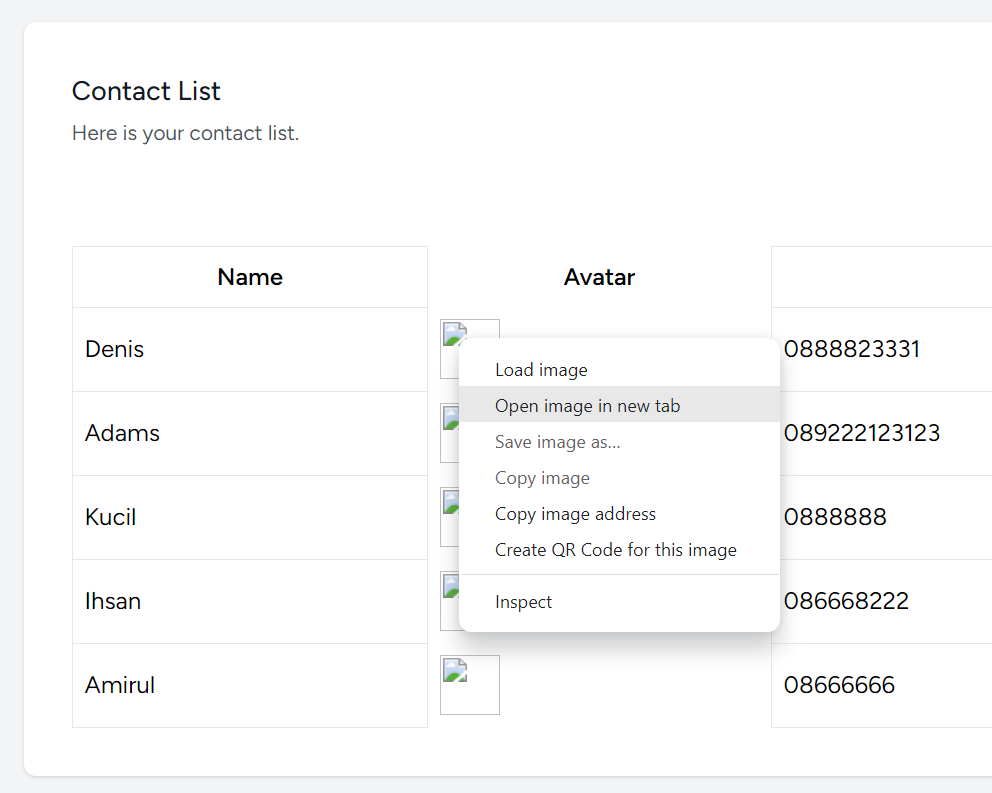
Jika masih belum muncul seperti yang saya alami, untuk memastikannya coba klik kanan pada gambar yang pecah kemudian klik open image on new tab

Ternyata not found, penyebabnya bisa karena file yang kita maksud tidak berhasil terupload atau hal lainnya. Untuk mengecek coba masuk ke dalam folder public/storage yang ada di dalam proyek Laravel kita.

Ternyata file berhasil terupload, kita cek kembali pada url file yang kita buka tadi, kurang lebih seperti ini, url mengarah ke localhost sedangkan pada proyek ini kita menggunakan artisan serve yang berjalan pada localhost:8000.
http://localhost/storage/uPXy1meA3AiV0DUoIocyIdceVBftp3yOns2oGokL.jpg
Oke sudah ketahuan masalahnya, sekarang solusinya adalah mengubah nilai APP_URL pada file .env sesuai dengan url kalian.
APP_URL=http://localhost:8000
Oke, sekarang coba buka lagi halaman daftar kontaknya, tarraaaa jreeengg, sekarang gambarnya berhasil ditampilkan !
Berikutnya kita akan buat fungsi untuk edit data.