Membuat Aplikasi Wisata dengan React Native & Expo
Seri tulisan membangun aplikasi mobile dengan React Native + Expo SDK 51, menggunakan Expo Router & API
Instalasi Proyek React Native & Expo

Pada seri artikel ini kita akan membahas tentang membangun sebuah aplikasi mobile multiplatform menggunakan React Native + Expo.
Instalasi Proyek Baru#
Untuk membuat proyek baru React Native + Expo, jalankan perintah berikut ini.
npx create-expo-app@latest nama-app
Setelahnya akan ada dialog seperti di bawah ini untuk konfirmasi ketikkan y dan tekan enter.

Ketika selesai kurang lebih tampilan seperti ini.

Menjalankan Proyek React Native + Expo#
Lanjutkan untuk membuka proyek dengan VSCode terlebih dulu biar keliatan kodenya.
cd nama-app
code .
Kemudian di terminal (buka dari VSCode aja biar nggak pindah pindah), jalankan perintah ini.
npx expo start
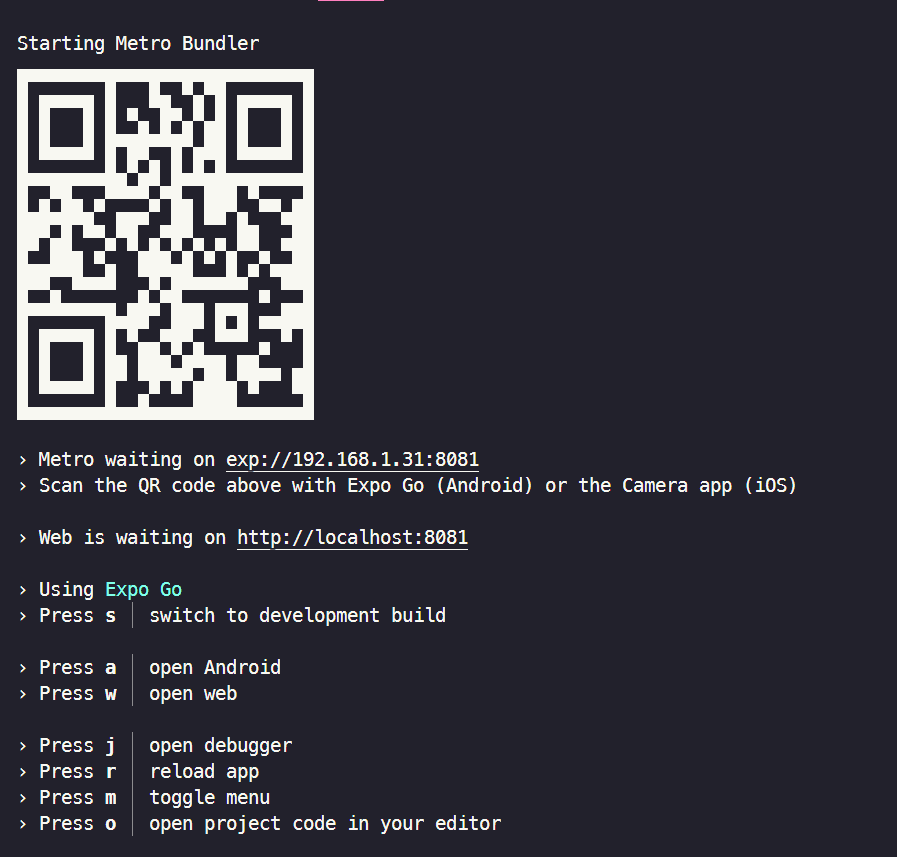
Setelah muncul seperti gambar di bawah ini, silakan pilih mau menjalankan proyeknya dimana, untuk kali ini saya akan jalankan di Android, jadi saya tekan a pada keyboard.

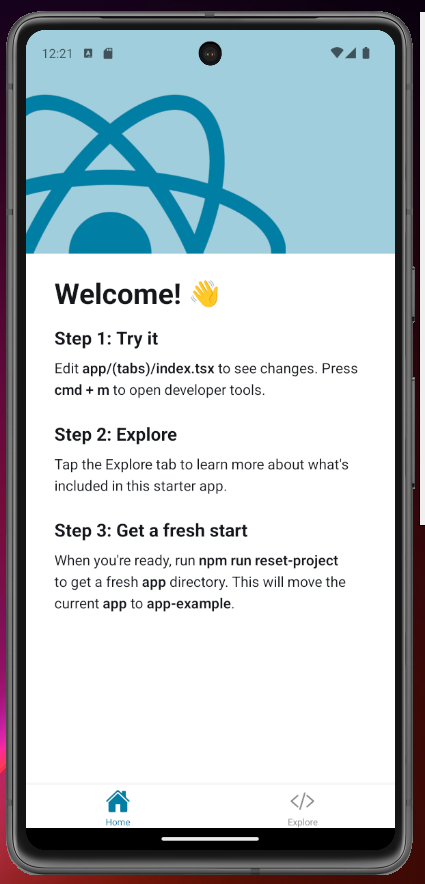
Setelah menunggu beberapa saat (dengan virtual device yang sudah terkonfigurasi sebelumnya), muncul contoh aplikasi sederhana bawaan dari Expo SDK 51.

Nah, tentu saja dengan template ini mungkin tidak cocok untuk semua jenis proyek yang akan kita buat, tenang saja kalo mau folder app yang fresh kita bisa jalankan perintah ini. Saat menjalankan perintah ini pastikan expo sedang tidak dijalankan agar prosesnya berhasil.
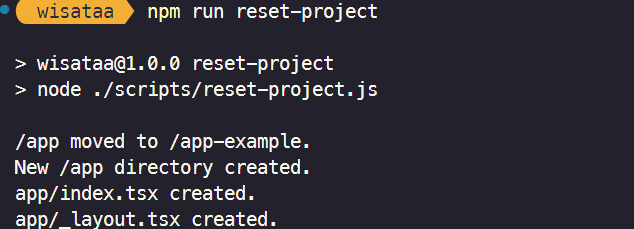
npm run reset-project
Perintah ini akan memindahkan folder app yang sekarang ke dalam folder app-example.

Selesai, berikutnya kita akan lanjutkan untuk membuat tampilan dan mengambil data dari API.